What is it?
Pattern Checker is a Chrome extension to help teams implementing the GOV.UK design patterns and HMRC design patterns make their services a little more accessible.
Issue highlighting
Like other accessibility plugins it is run on a page in the browser. It will then highlight possible issues with the page. Each issue has a link which explains more about the issue.

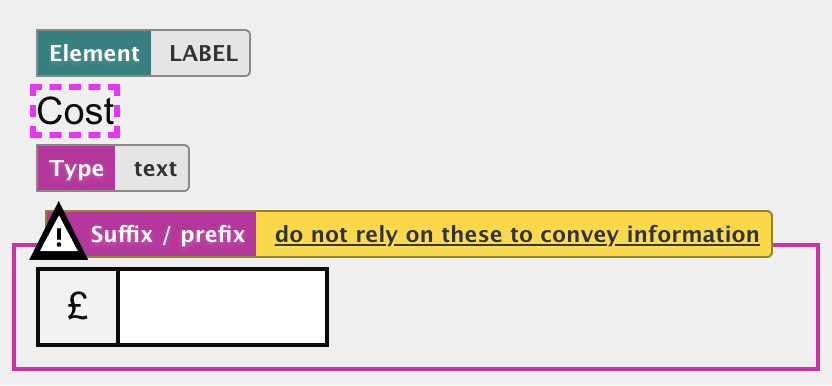
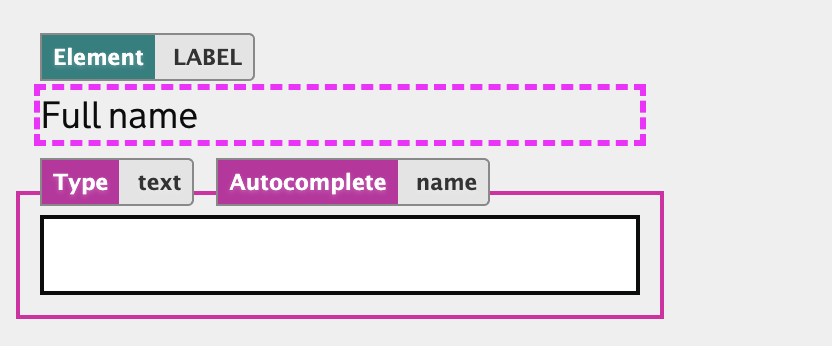
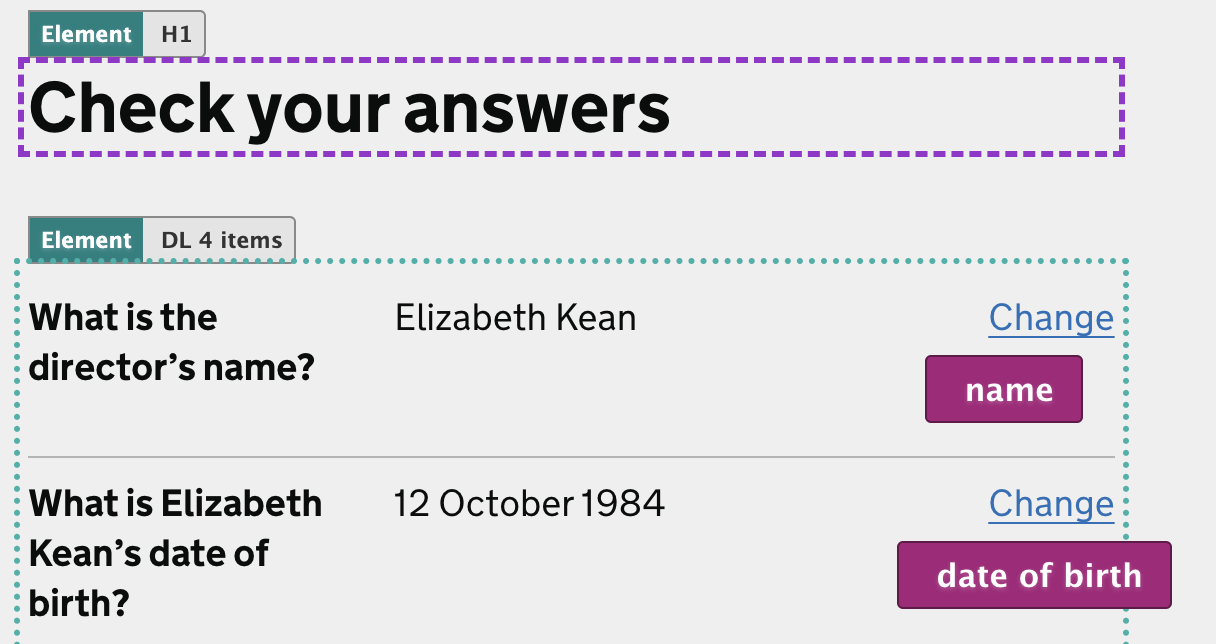
Information extraction
Sometimes it is enough to know what heading level is being used or is some text is just text or a label. The Pattern Checker does that too.
It will also expose assigned aria and other attributes relevant to accessibility.

Hidden copy
Some patterns require “hidden copy” which is visually hidden but still available to assistive technology. The Pattern Checker exposes this text making it easier to verify it has been correctly filled or translated.

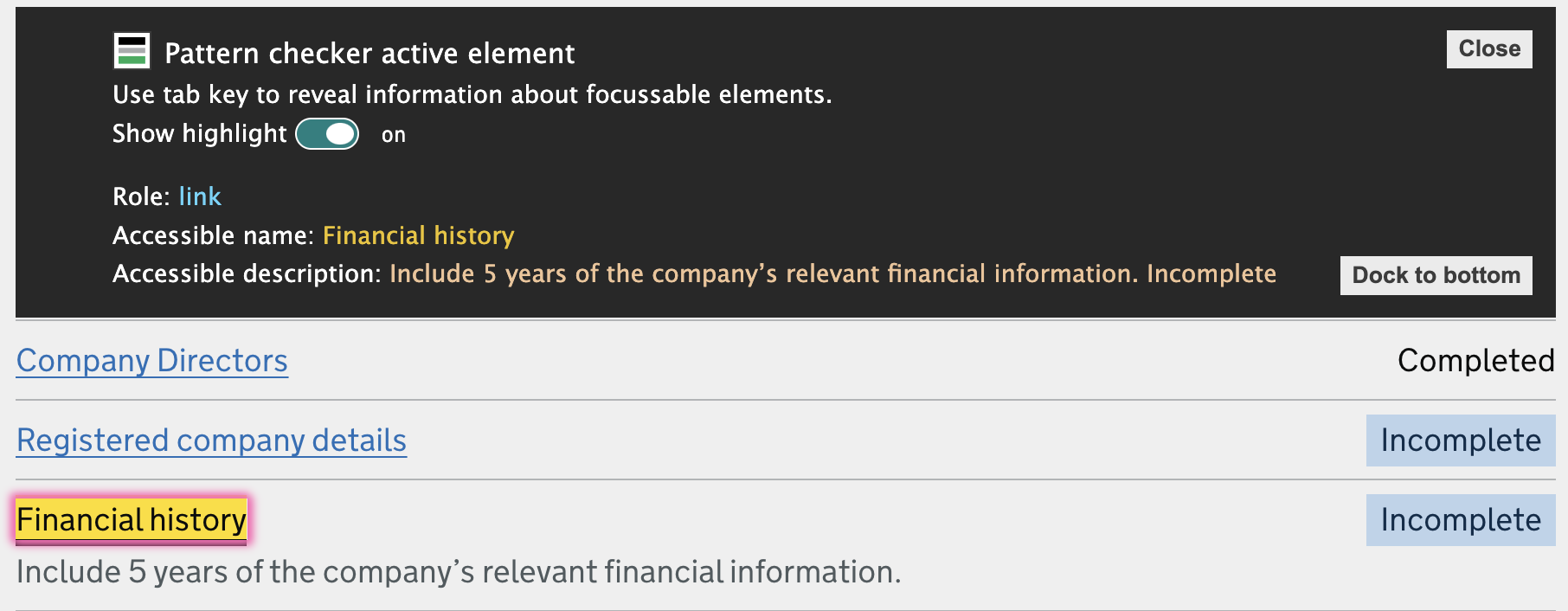
Active element
When performing keyboard-only checks it is helpful to see what accessible names and descriptions are assigned to each control being focussed. The Pattern Checker does this and also enables you to optionally highlight the element in case the site has not provided good focus states.

What is it not?
It isn‘t built to report all the accessibility issues found by other extensions (such as Wave, Axe and others). It should be used alongside those as they check different things.
As automated testing is not going to find everything, you should also be testing with assistive technology (like screen-readers and speech-recognition) and users with various conditions or disabilities.
Why is it different?
The Pattern Checker flags issues which other automated accessibility plugins might not as it understands a little about the context of UK government digital products. By building on years of experience reviewing government services for accessibility and working with teams and communities, it helps highlight some of the common (and not so common) issues teams might inadvertently introduce, even when using the design patterns out-of-the-box.
Who built it?
It was built by Adam Liptrot who spent several years at HMRC both on service teams as a developer and as an auditor on the HMRC accessibility team. While training various team communities on accessibility and auditing dozens of public-facing services against accessibility best-practice, he added common findings into the extension ruleset.
Available on the Chrome Web Store
You can download Pattern Checker from the Chrome Web Store.

I found an issue
Great! Let me know so I can review it add a fix where needed. Get in touch at adam@liptrot.org, or on Twitter or LinkedIn.
