Most screen‐readers have a way of quickly navigating to important elements on the page. This is one reason why writing semantic HTML is vitally important for accessibility.
Screen‐readers can also extract these items from a page in the form of lists displayed in dialogs. This makes navigating quick - for example allowing sorting or filtering - but can also help in orientating the user with the structure of the page and building a mental model.
The different JAWS dialogs
In JAWS there are three main dialogs, one for each of headings, links and form controls. You can also pull up lists of other elements as we will see later.
To select an item from a dialog and move JAWS' focus to it on the page, move to the item in the list and hit Enter.
If you want to just exit the dialog without doing anything, you can use the Escape key.
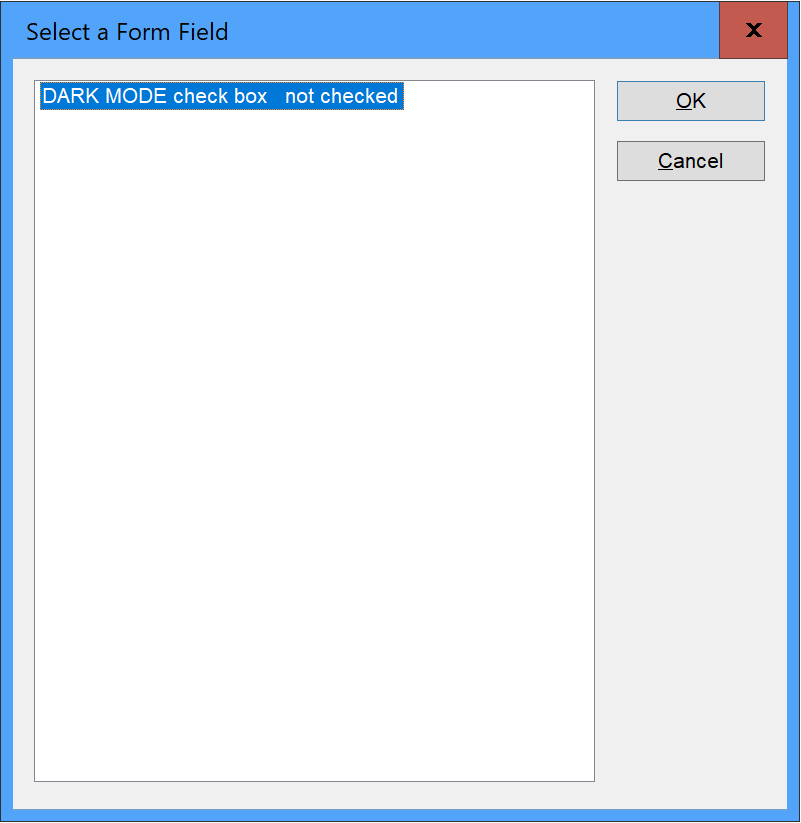
Form controls
Open this dialog with JAWS + F5
This shows a list of all the form controls, including buttons, on the page. You can move around the dialog using Tab or up/down arrows.

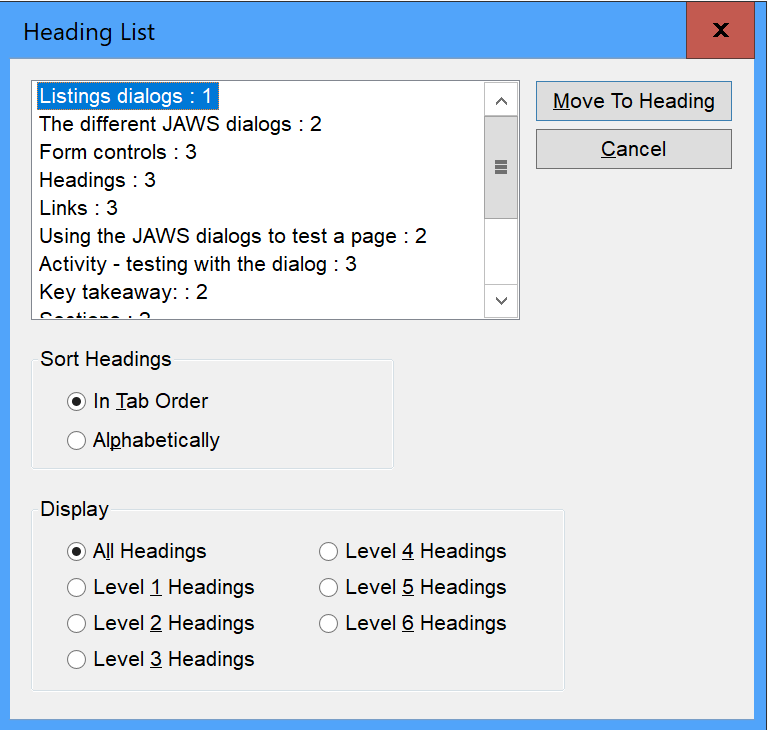
Headings
Open this dialog with JAWS + F6
This shows a list of all the headings on the page with options to filter them by heading level and sort them. Notice that the number after each heading refers to the heading level - an h2 is a level 2 heading for example. You can move around the dialog using Tab or up/down arrows.

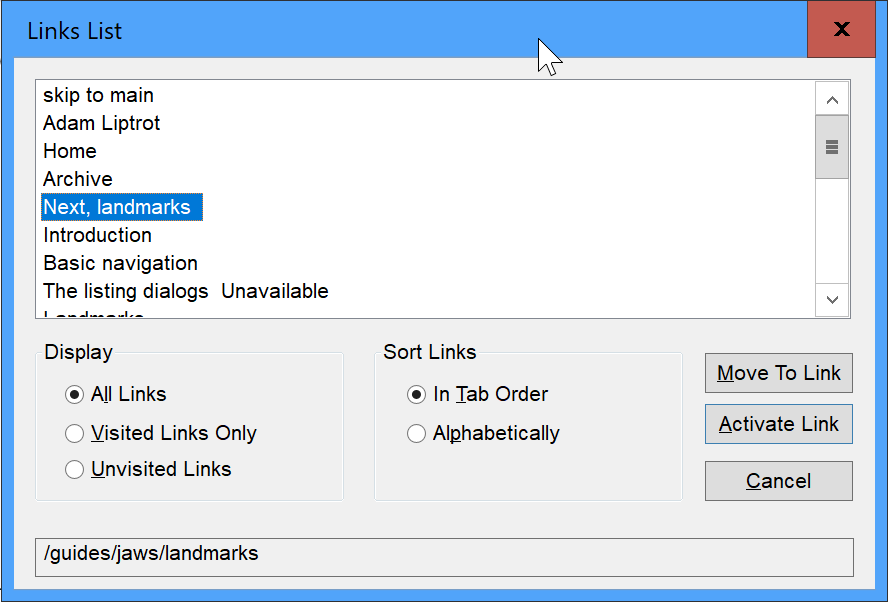
Links
Open this dialog with JAWS + F7
This shows a list of all the links on the page with options to filter them by whether you have already visited them or not and sort them. You can move around the dialog using Tab or up/down arrows.
The default action inside the links dialog is to activate the link when you hit Enter but you can also just move to the link. if you move to the link you will notice now it shows the focus state.
Insight: You might notice that the link in the sidebar for this page is marked as "unavailable". This is because it has been marked up with ARIA to indicate it is the current page.

Using the JAWS dialogs to test a page
These dialogs can also help us to test our sites by exposing what the screen‐reader thinks are particular elements. For example you may have styled some text to look like a heading, but without the correct semantic markup it won't be exposed as a heading to the screen‐reader and so won't show up in the headings list dialog. If something looks like it should appear in the dialog but doesn't then that is something to investigate.
An example is where javascript is used to add a click handler to a piece of text along with some css to make it look like a button or link. However without the appropriate semantics this will remain just a piece of text to a screen‐reader.
Activity - testing with the dialog
The text in the example below looks like a link and will even work with a keyboard, but because it is just text with some javascript and css, to a screen‐reader it is just text and will be announced as such.
Open the JAWS links dialog (JAWS + F7) and you will be able to see that the "Fake link" does not appear in the list. Closing the dialog and moving to the element will show that it is just announced as plain text with no indication that it is something you can action.
Key takeaway:
When testing, check the dialog's contents match what you expect to see from the page.
