Navigating by form field
Just as we can navigate by headings, we can also navigate by form fields (including buttons). Use f to move from field to field, adding shift to reverse the direction.
Labels and form fields
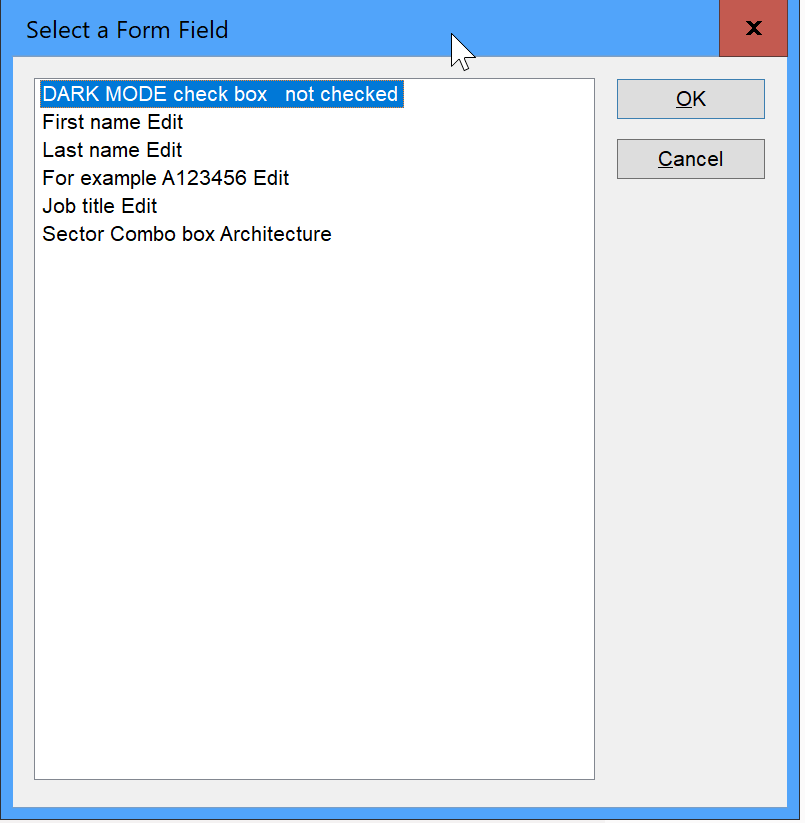
When you land on an input with a screen‐reader it will announce the content of the associated label. This is also reflected in the form controls listing dialog for JAWS. Correctly associating a label with a form field is very important for screen‐reader users so they know the purpose of the field they are entering text into as they may not be able to perceive the visual relationship with the text label.
Activity - labels
There are three form fields below. Use f to jump directly to the field in each.
The first text field (first name) is marked up correctly. You will hear the label read out as you move across it but also again when you reach the input itself.
The second one (last name) is not marked up correctly, the label is not associated with the input. But you will hear the same information as the first field. This is because JAWS does something that other screen‐readers do not. If a field does not have a label associated with it, then it will _assume_ the text (if any) above it is the label. Sometimes this works as in this example.
In the third example (Reference number) you will see what can happen when this doesn't go quite right. This is incorrectly marked up just like the second example, except here there is some hint text above the input. As in the second example JAWS tries to fix the bad code by assigning the text above the input as the label, but in this case it makes it worse as the hint by itself is just more confusing.
Other screen‐readers don't do this and if a label is missing or not assigned they will mark the field as “unlabelled”. This is what you'd expect and the behaviour JAWS exhibits is not something to be relied on - it is just trying to make up for bad code.
You can also see how JAWS associates the fields and labels in the form controls dialog.

Entering text in a form field
JAWS has a "forms mode" which it needs to switch to when the user wants to interact with a form control. This is because many of the JAWS shortcut keys are single letters (for example h to move between headings) and it needs to know when to send this as a typed key rather than use it as a shortcut.
For standard text fields JAWS will trigger forms mode on and off automatically when you move into and out of them. However for controls like select inputs it will not enter forms mode automatically in order to prevent changing of the value by mistake.
If JAWS does not enter forms mode automatically you can enter it manually. Navigate to a form input and use Enter or JAWS + space. You will hear an audible tone and then you can use the keyboard as normal. To exit forms mode, repeat the use of Esc or JAWS + space.
Activity - forms mode
Use arrow keys to move to the fields below. You should see that forms mode is activated when you reach the “Job title” edit box and you can type as normal. Then using the arrow keys to move down will exit forms mode again.
When you reach the “Sector“ select input (or combo‐box as JAWS announces it) you should notice JAWS does not enter forms mode automatically and you need to enter it manually (Enter) to be able to interact with it. Once in forms mode you should be able to use your arrow keys to navigate the options or type the first letter of an option to jump to it. Choose an option with Enter.
If you want to open the select (as a partially sighted user might) you can use Alt + down arrow.
You will only be able to move on by exiting forms mode manually (Esc).
Key takeaway
When testing, check each input has a label associated with it. An easy way to check this is to click on the label. If the field gets focus then the association is present.
