Numbers
Something which is often questioned is how screen‐readers seem to handle things like long reference numbers and phone numbers.
Activity - how Voiceover handles different formats
Read the following list of examples with Voiceover to hear how they might sound to a user:
- A UTR like 1234567890
- A reference number like 123PX0012345X
- A National Insurance number like QQ123456C
- A telephone number like 01632 960 001
- A currency value like £1500
Whilst some screen‐readers have options for modifying how numbers are read out, Voiceover doesn't currently have an easy way of doing this - it has a fairly coarse option to switch between reading out numbers as “words” (the default) or as “digits”.
As you will have heard, when set to the default of “words”, Voiceover seems to perform some heuristics as to how to actually read out the content based on the format and surrounding characters - some are read out as single digits but some reference numbers are read out like “one billion two hundred and thirty-four million”.
Speech settings
Let's change the speech settings and try that again.
Activity - speech settings
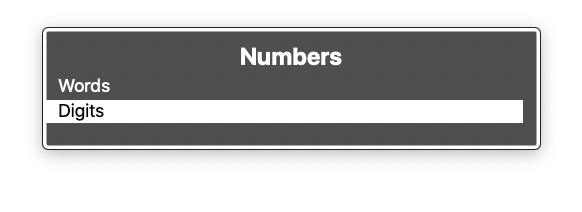
Use VO + v and then use your left/right arrow keys to change the dialog to show Numbers at the top and change the setting to Digits instead of Words.
 Now read the examples above again.
Now read the examples above again.
Now when set to “digits” it does read out every number individually, unfortunately it also means the currency example comes across less than natural as “pound symbol one five zero zero”.
Resist the urge to fix
So this might feel less than ideal and you might be tempted to try and “fix” it, but screen‐reader users are used to how these types of content sound and trying to force them to be announced a particular way can have unintended side‐effects. It's also worth pointing out that users can read these numbers out number-by-number if they want.
Navigating content
It is possible for Voiceover users to move word‐by‐word or character‐by‐character when needed.
Activity - reading text
Move to the sentence in the following example.
Once on the sentence, use VO + shift + down arrow to interact with it. Voiceover will announce “in text”.
Now use VO + left/right arrows to move word-by-word through the sentence.
When you reach the number use the left/right arrow keys by themselves to move character-by-character.
You will need to use VO + shift + up arrow to exit the text and move on.
A UTR like 1234567890
Acronyms and abbreviations
Whilst it might be tempting to use the abbr element along with a title attribute to help screen‐readers, like in the following example for UTR, there are a few issues with this approach.
Activity - abbreviations
Use Voiceover to read the sentence in the following example. It uses an abbr tag for the UTR.
You will hear the title attribute exposed, but (if you navigated by item instead of by paragraph) it is pulled out at the end of the sentence and there is some repetition, so it is not the most natural of announcements.
Do you know your UTR number?
So whilst Voiceover does expose some information there are still issues with using this kind of tag
- this does not help other users in explaining the acronym
- the
abbrtag is not announced to most assistive technology, Voiceover being a bit of an exception in this - you have to hover with a mouse on the acronym to expose the expansion, which is only helpful for some people
- you need to add additional styling to provide affordance to users that an expansion is available, which adds visual noise
It is much better to expand the acronym on first usage so the user is aware of it. Screen‐reader users can then add it to their screen‐reader's vocabulary so they pronounce it correctly.
Other semantic markup
You might think that using the semantic <strong> and <em> tags might convey their meaning to screen‐readers - perhaps changing the voice announcement slightly?
Activity - text level semantic tags
Use Voiceover to read the sentences in the following example. Try to listen for any differences between the two.
Tulips are a perennial bulb and are very easy to grow.
Tulips are a perennial bulb and are very easy to grow.
As you should be able to hear, there is no difference in how the two paragraphs are announced. What is probably more important is that the common styling for these elements (bold and italics) is not overwritten as screen‐readers can be set to report styling of text.
Whilst using this markup can have visual advantages for users, the meaning is not communicated audibly. That is not to say you should not continue using this markup.
Key takeaway:
In general I recommend you do not make any adjustments for screen‐readers to make content sound different.
Workarounds which try to force a screen‐reader to read in a particular way often have undesirable side‐effects and are not required.
