Fields and labels
When you land on an input with a screen‐reader it will announce the content of the associated label. Correctly associating a label with a form field is very important for screen‐reader users so they know the purpose of the field they are entering text into as they may not be able to perceive the visual relationship with the text label.
Activity - labels
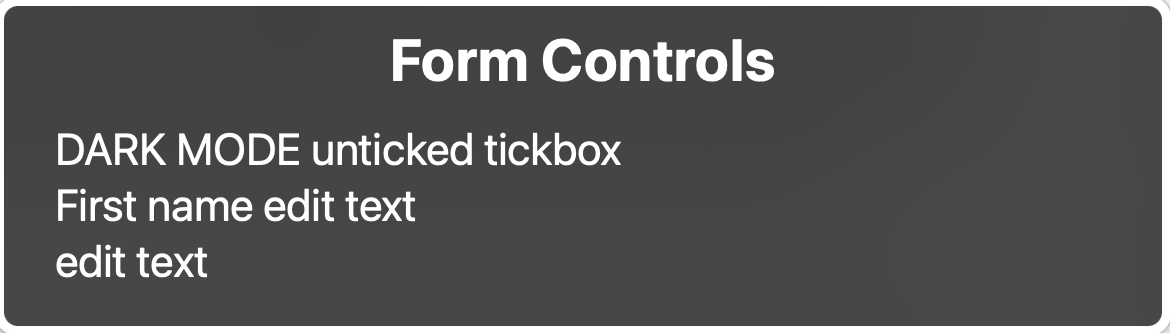
There are a couple of form fields in the example below.
The first text field (first name) is marked up correctly. You will hear the label read out as you move across it but also again when you reach the input itself.
The second one (last name) is not marked up correctly, the label is not associated with the input so it is announced without any name, so the user will not know what they are meant to do.
The reason for this is that the second label is lacking a for attribute which ties the label to the input. Effectively, as far as the screen-reader is concerned, the input does not have a label.
You can also see how Voiceover associates the fields and labels in the Rotor.

Quick navigation
Just as we can navigate by headings, we can also navigate by form fields (including buttons). Use VO + Cmd + J to move from field to field, adding shift to reverse the direction.
Entering text in a form field
To enter text in a field, just type as you normally would. Voiceover will read out your entry as you type.
Key takeaway
When testing, check each input has a label associated with it. An easy way to check this is to click on the label. If the field gets focus then the association is present.
