Most screen‐readers have a way of quickly navigating to important elements on the page. This is one reason why writing semantic HTML is vitally important for accessibility.
Screen‐readers can also extract these items from a page in the form of lists displayed in dialogs. This makes navigating quick - for example allowing sorting or filtering - but can also help in orientating the user with the structure of the page and building a mental model. In Voiceover there is one dialog called the Rotor and it has several different views for different elements such as form controls, headings and links.
Activity - using the Rotor
Open the Rotor using VO + U.

With the Rotor open you can cycle through the different lists of elements by using the left/right arrows.
Move to an item in one of the lists using the up/down arrows and use Enter to select it.
You can exit the dialog without doing anything by using the Escape key.
Using the Rotor to test a page
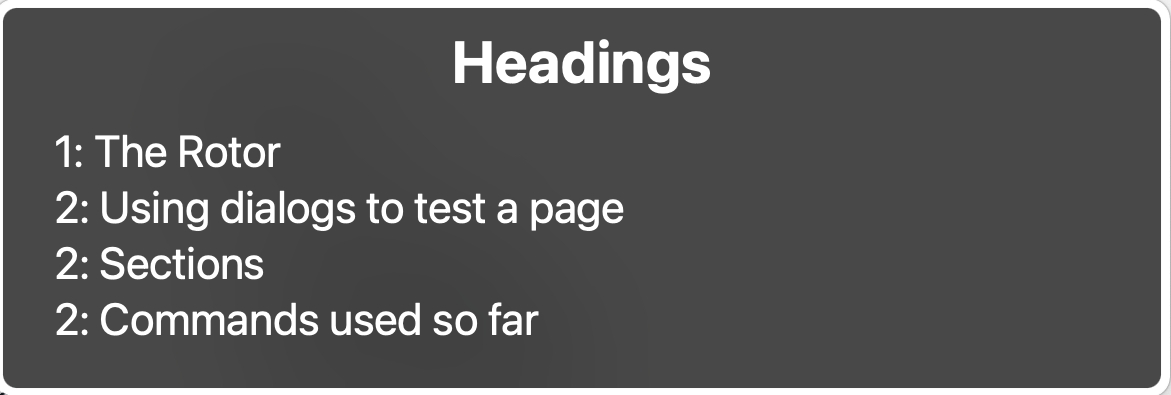
The Rotor can also help us to test our sites by exposing what the screen‐reader thinks are particular elements. For example you may have styled some text to look like a heading, but without the correct semantic markup it won't be exposed as a heading to the screen‐reader and so won't show up in the headings list in the Rotor. If something looks like it should appear in the Rotor but doesn't then that is something to investigate.
Headings in the Rotor also tell us what level they are and so can help with spotting any incorrect nesting which might change the meaning of content.
Another example is where javascript is used to add a click handler to a piece of text along with some css to make it look like a button or link. However without the appropriate semantics this will remain just a piece of text to a screen‐reader.
Activity - testing with the Rotor
The text in the example below looks like a link and will even work with a keyboard, but because it is just text with some javascript and css, to a screen‐reader it is just text and will be announced as such.
With the links view of the Rotor open you will be able to see that the "Fake link" does not appear in the links list. Closing the dialog and moving to the element will show that it is just announced as plain text with no indication that it is something you can action.
Key takeaway:
When testing, check the dialog's contents match what you expect to see from the page.
