Most screen‐readers have a way of quickly navigating to important elements on the page. This is one reason why writing semantic HTML is vitally important for accessibility.
Screen‐readers can also extract these items from a page in the form of lists displayed in dialogs. This makes navigating quick - for example allowing sorting or filtering - but can also help in orientating the user with the structure of the page and building a mental model.
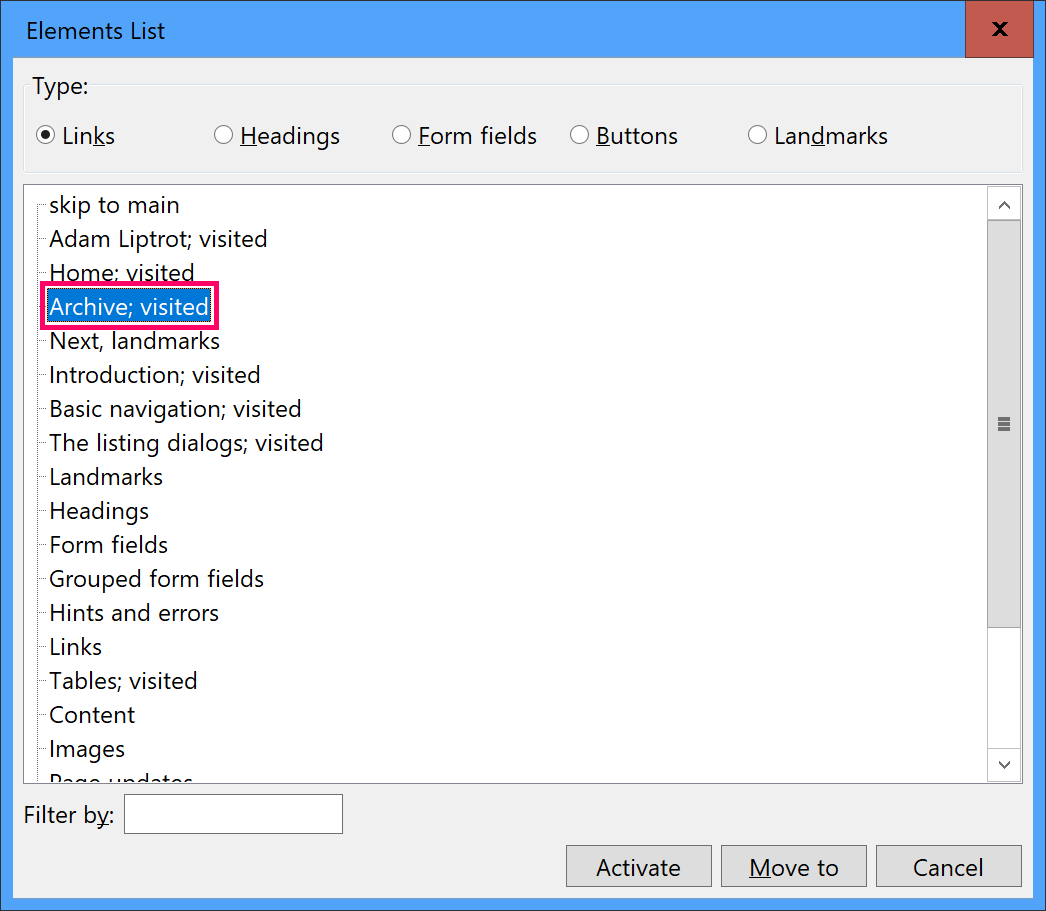
In NVDA there is a single dialog which contains lists for each of links, headings, form fields, buttons and landmarks.
Activity - using the dialog
Open the dialog with NVDA + F7. While the dialog is open you can move around it using the Tab and Arrow keys.
Choose the category from the radio buttons at the top which will then show the list for that set of elements. To select an item from the list and move NVDA's focus to it on the page, move to the item in the list and hit Enter - the only exception to this being links where using Enter will activate the link. If you want to move to a link rather than activate it you will need to Tab to the Move to button at the bottom of the dialog.
If you want to just exit the dialog without doing anything, you can use the Esc key.

We'll cover the contents of each list in the following sections.
Using the NVDA dialog to test a page
The dialog can also help us to test our sites by exposing what the screen‐reader thinks are particular elements. For example you may have styled some text to look like a heading, but without the correct semantic markup it won't be exposed as a heading to the screen‐reader and so won't show up in the headings list in the dialog. If something looks like it should appear in the dialog but doesn't then that is something to investigate.
An example is where javascript is used to add a click handler to a piece of text along with some css to make it look like a button or link. However without the appropriate semantics this will remain just a piece of text to a screen‐reader.
Activity - testing with the dialog
The text in the example below looks like a link and will even work with a keyboard, but because it is just text with some javascript and css, to a screen‐reader it is just text and will be announced as such.
With the dialog open to the links list (NVDA + F7), you will be able to see that the "Fake link" does not appear in the links list. Closing the dialog and moving to the element will show that it is just announced as plain text with no indication that it is something you can action.
Key takeaway:
When testing, check the dialog's contents match what you expect to see from the page.
