Quick navigation
Just as we can navigate by headings, we can also navigate by form fields (including buttons). Use f to move from field to field, adding shift to reverse the direction.
Labels and form fields
When you land on an input with a screen‐reader it will announce the content of the associated label. This is also reflected in the form fields listing dialog for NVDA. Correctly associating a label with a form field is very important for screen‐reader users so they know the purpose of the field they are entering text into as they may not be able to perceive the visual relationship with the text label.
Activity - labels
There are a couple of form fields in the example below. Use f to jump directly to the field in each.
The first text field (first name) is marked up correctly. You will hear the label read out as you move across it but also again when you reach the input itself.
The second one (last name) is not marked up correctly, the label is not associated with the input so NVDA announces this as “unlabelled”. The user is then forced to explore the content around the input to try and work out which content is supposed to be the label.
The reason for this is that the second label is lacking a for attribute which ties the label to the input. Effectively, as far as the screen-reader is concerned, the input does not have a label.
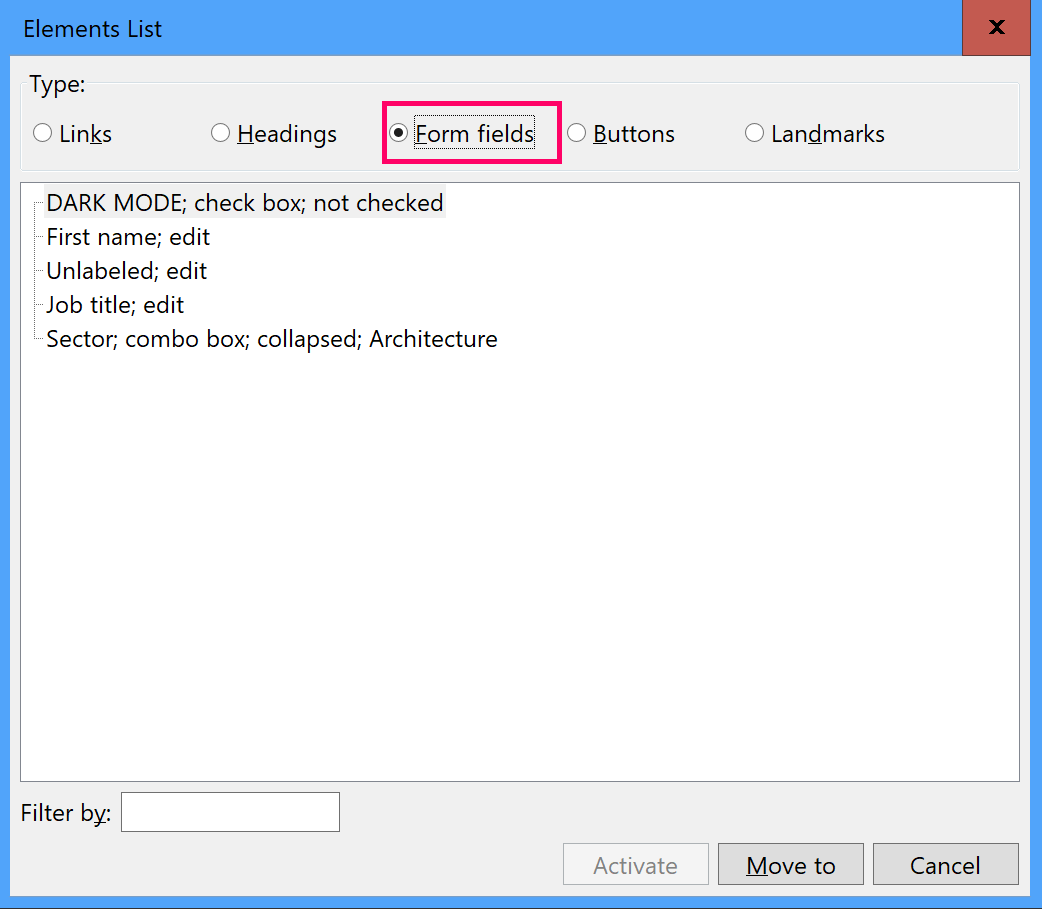
You can also see how NVDA associates the fields and labels in the form fields category of the elements list dialog.

Entering text in a form field
NVDA has a "forms mode" which it needs to switch to when the user wants to interact with a form control. This is because many of the NVDA shortcut keys are single letters (for example h to move between headings) and it needs to know when to send this as a typed key rather than use it as a shortcut.
To activate forms mode, navigate to a form input and use Enter or NVDA + space. You will hear an audible tone and then you can use the keyboard as normal. To exit forms mode, repeat the use of Esc or NVDA + space.
Activity - forms mode
Use arrow keys to move to the fields below. When you reach the “Job title” edit box use Enter to enter forms mode to allow you to type in the field as normal. Then use f to jump to the select input.
As you are still in forms mode you should be able to use your arrow keys to navigate the options or type the first letter of an option to jump to it. Choose an option with Enter.
If you want to open the select (as a partially sighted user might) you can use Alt + down arrow.
You will only be able to move on by exiting forms mode manually (Esc).
Key takeaway
When testing, check each input has a label associated with it. An easy way to check this is to click on the label. If the field gets focus then the association is present.
