The information here applies to any set of inputs grouped by a fieldset, such as radios, checkboxes or date components.
A fieldset is what is known as a grouping element and is announced to NVDA to tell the user the inputs inside are related.
It is important that the group is given an accessible name. This function is performed by the legend and is normally the question the group refers to. You'll hear this read out when you reach the group.
Activity
Move to the radio group below. You will hear the group name announced (derived from the `legend`), then you will hear the `legend` followed by the options as you move through the component.
Remember you can move through the radio inputs quickly by using the form element shortcut f.
You can select a radio or checkbox by pressing enter. Once you do this you can still continue to move down the list and through the rest of the page without affecting your selection (remember using arrow keys inside a radio group would normally change your selection).
If you want to use the arrow keys to change your selection you will need to enter forms mode using NVDA + space and then using arrow keys will select the option moved to. Remember once in forms mode you will need to manually exit it using the same key combination.
When you select a radio or checkbox, or move to a selected input, you will hear NVDA announce “checked” (even if it is a radio button).
Legends and the dialog
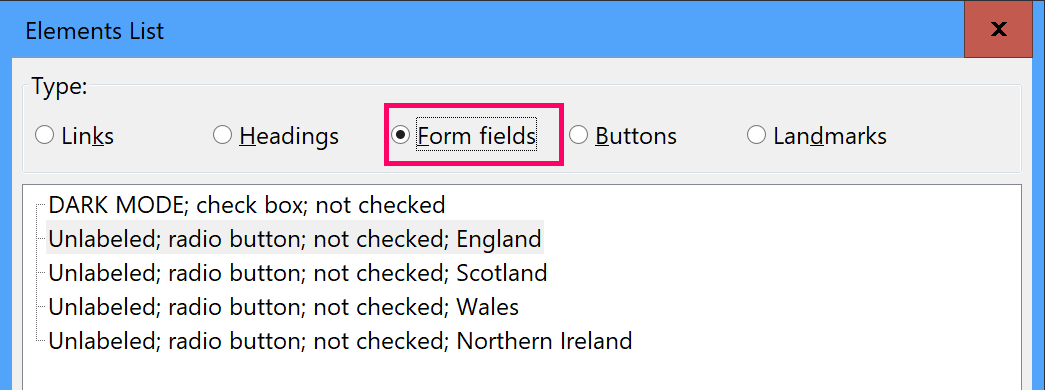
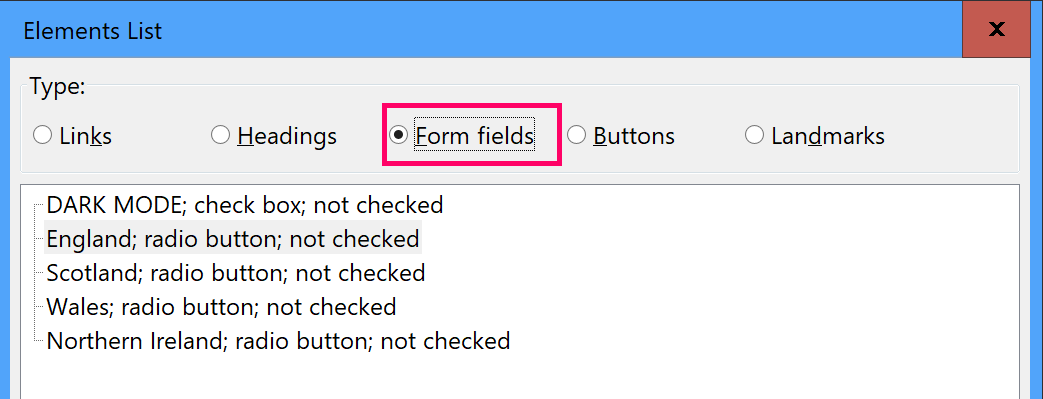
Note that unlike some other screen-readers, the legend does not appear in the form elements list NVDA + F7.
There is actually a bug in Chrome (and Edge) which is currently (Chrome 112) causing the word “unlabelled” to be prepended to the inputs in the dialog listing:

In Firefox it shows as expected, though the legend still does not make an appearance:

Key takeaway:
When testing, check each group with a fieldset has a legend with appropriate copy inside it.
